Sviluppo fullstack con AdonisJS parte 1: Avviare il progetto
mercoledì, 05 ottobre 2022
Come avviare un progetto fullstack con AdonisJS
Foto di Pavel Nekoranec su Unsplash
Premessa
Questo articolo fa parte di una serie che illustra come costruire un’applicazione con AdonisJS e VueJS. Se ti fossi perso la prima parte inizia da qui.
Introduzione
In questo articolo installeremo i requisiti necessari per avviare il nostro progetto in AdonisJS.
Installazione di NodeJS
Partiamo quindi dall’installazione. Per iniziare è sufficiente installare Adonis i cui requisiti sono unicamente NodeJS ad una versione pari o superiore alla 14. Per installare NodeJS consiglio di utilizzare nvm grazie al quale è possibile definire per ogni progetto una diversa versione di Node: in questo modo potrete avere sullo stesso computer progetti con diverse versioni senza problemi di compatibilità.
Una volta installato nvm o comunque Node potrete verificare la versione con questo comando da terminale:
node -v
# v10.15.0Se la versione è inferiore alla 14 potrete verificare quali versioni avete già installato in locale con il comando:
nvm ls
# v0.10.38
# v6.2.2
# v6.10.3
# v7.2.0
#-> v10.15.0
# v12.18.3
# v14.16.0
# v14.17.0Potete attivare una di queste versioni con il comando nvm use 14.16.0
Se non avete ancora installato localmente una versione adatta potete scoprire le versioni disponibili con il comando nvm ls-remote e installare una delle versioni elencate con il comando nvm install 14.16.0 (indicando la versione che preferite). Consiglio di installare la versione stabile suggerita sul sito ufficiale di NodeJS.
Creare un progetto con Adonis
Ora che abbiamo NodeJS installato abbiamo anche a disposizione il tool npm con il quale possiamo lanciare il seguente comando che creerà un progetto Adonis in una nuova cartella my-manager collocata nella posizione in cui il comando viene eseguito
npm init adonis-ts-app@latest my-managermy-managerè il nome che ho scelto io per il progetto e che potete sostituire con il nome che preferite.
Lanciato il comando verrete guidati nella scelta di alcune configurazioni generali.
Struttura del progetto
Potrete scegliere se avere un progetto completo scegliendo l’opzione “web”, un progetto dedicato al solo sviluppo di un server REST API scegliendo “api” oppure un progetto estremamento leggero e con il minimo delle funzionalità necessarie scegliendo “slim”.
Nel nostro caso sceglieremo “web” per fruire di tutte le funzionalità disponibili.
Nome del progetto
Scegliete il nome del progetto che preferite, nel mio caso confermerò il default proposto “my-manager” premendo “invio”.
ESLint e Prettier
Potete scegliere se attivare le due librerie che forniscono dei controlli sulla sintassi e sulla stesura del codice Javascript imponendo uno standard condiviso a tutti coloro che lavorano all’applicazione. Nel mio caso ho attivato entrambe le opzioni.
Webpack Encore
A questo passaggio è importante rispondere “yes” perché utilizzeremo Webpack Encore per attivare VueJS direttamente nel progetto di Adonis senza dover creare un progetto parallelo per la parte client.
La procedura terminerà con l’installazione di tutte le dipendenze necessarie.
Memorizzare la versione NodeJS del progetto
Una volta creato il progetto potrete fissare la versione di Node in un file di configurazione eseguendo questo comando all’interno della cartella del progetto stesso:
node -v > .nvmrcIl comando creerà un file .nvmr contenente l’attuale versione di node (potete anche modificarne il contenuto a mano). Da questo momento, se non fosse attiva la versione corretta, potrete lanciare nvm use senza specificare la versione e verrà applicata di default la versione indicata nel file.
Avviare il progetto in modalità di sviluppo
Ora che il progetto è correttamente installato potete avviarlo entrando nella nuova cartella:
cd my-managere lanciando questo comando:
node ace serve --watch“ace” è un tool integrato in Adonis per eseguire diversi comandi da terminale. “serve” è il comando che avvia un server di sviluppo a cui è possibile collegarsi per verificare il funzionamento del codice. Il flag “—watch” mette il comando in ascolto delle modifiche dei file del progetto e aggiorna automaticamente la pagina ad ogni cambiamento.
Se vi è più familiare potete in alternativa potete lanciare il seguente comando alias:
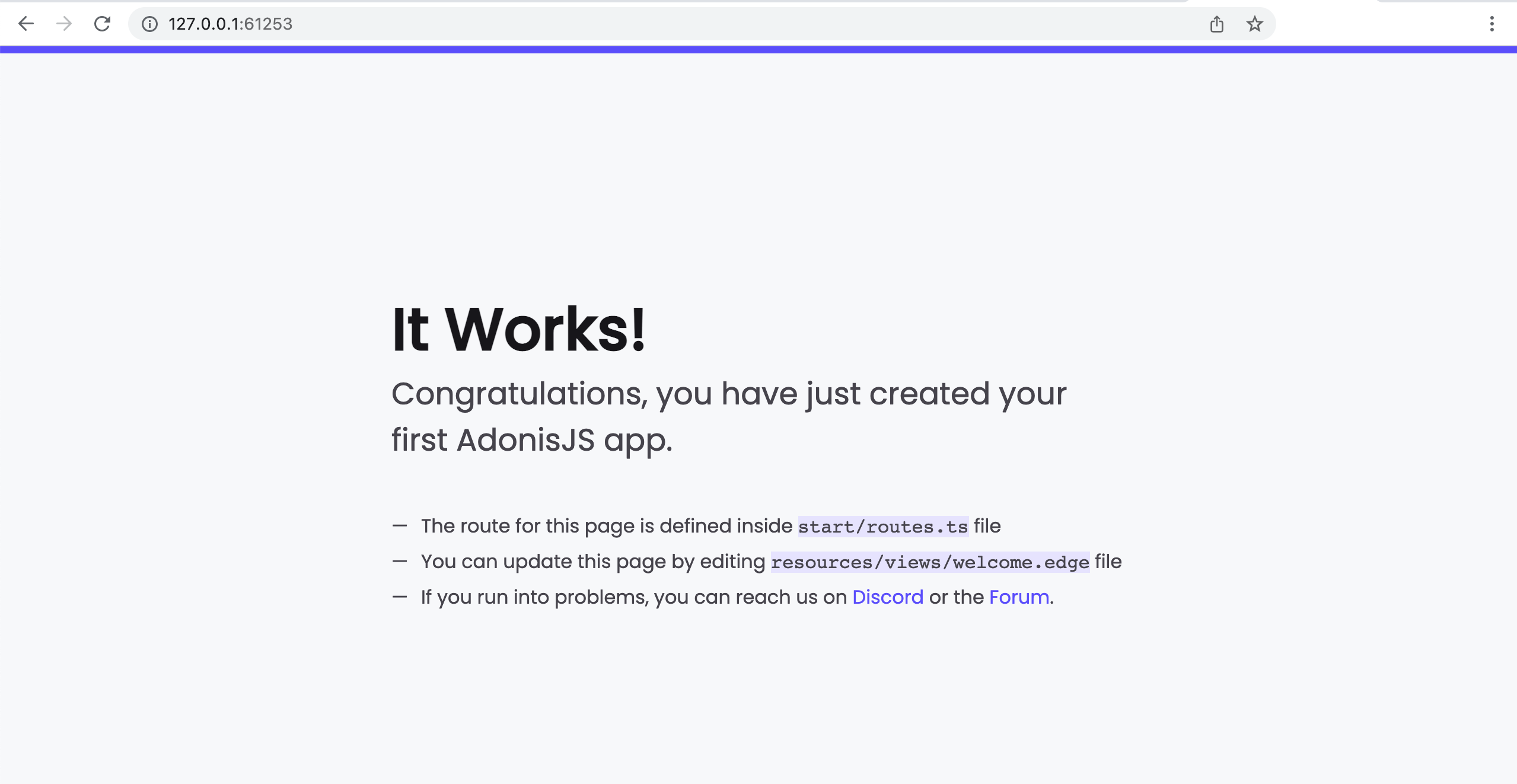
npm run devOra vi potete collegare con il browser all’indirizzo suggerito in console alla voce “Server address” e vedrete la pagina di default del progetto:

Accesso al codice
Aprite il codice con un editor: io consiglio VS Code software gratuito ed estremamente potente ed estendibile.
Consiglio: se usate VS Code e avete attivato Prettier nel progetto installate l’estensione dedicata e configurate l’editor in modo che formatti il codice al salvataggio usando “Prettier” come “Default formatter” nell’area di lavoro. In questo modo ogni volta che salverete il codice sarà automaticamente riorganizzato dall’editor secondo le specifiche di Prettier che potrete eventualmente personalizzare modificando il file .prettierrc.
Nella cartella resources/views troverete il file welcome.edge apritelo e sostituite il titolo “It Works!” con “My Manager” e vedrete in tempo reale modificarsi la pagina aperta nel browser. Questo file infatti rappresenta la pagina attualmente configurata come default da presentare all’accesso dell’app. Il prossimo passo sarà attivare VueJS nella pagina per guadagnare maggiore flessibilità lato client.
Il prossimo passo
Nel prossimo articolo attiveremo VueJS creando il perfetto punto di partenza per qualunque tipo di progetto.